- Témaindító
- #1
- Csatlakozás
- 2023.05.28.
- Üzenetek
- 25,220
- Reakció pontszám
- 548
- Díjak
- 6
- Kor
- 33

File size: 188 MB
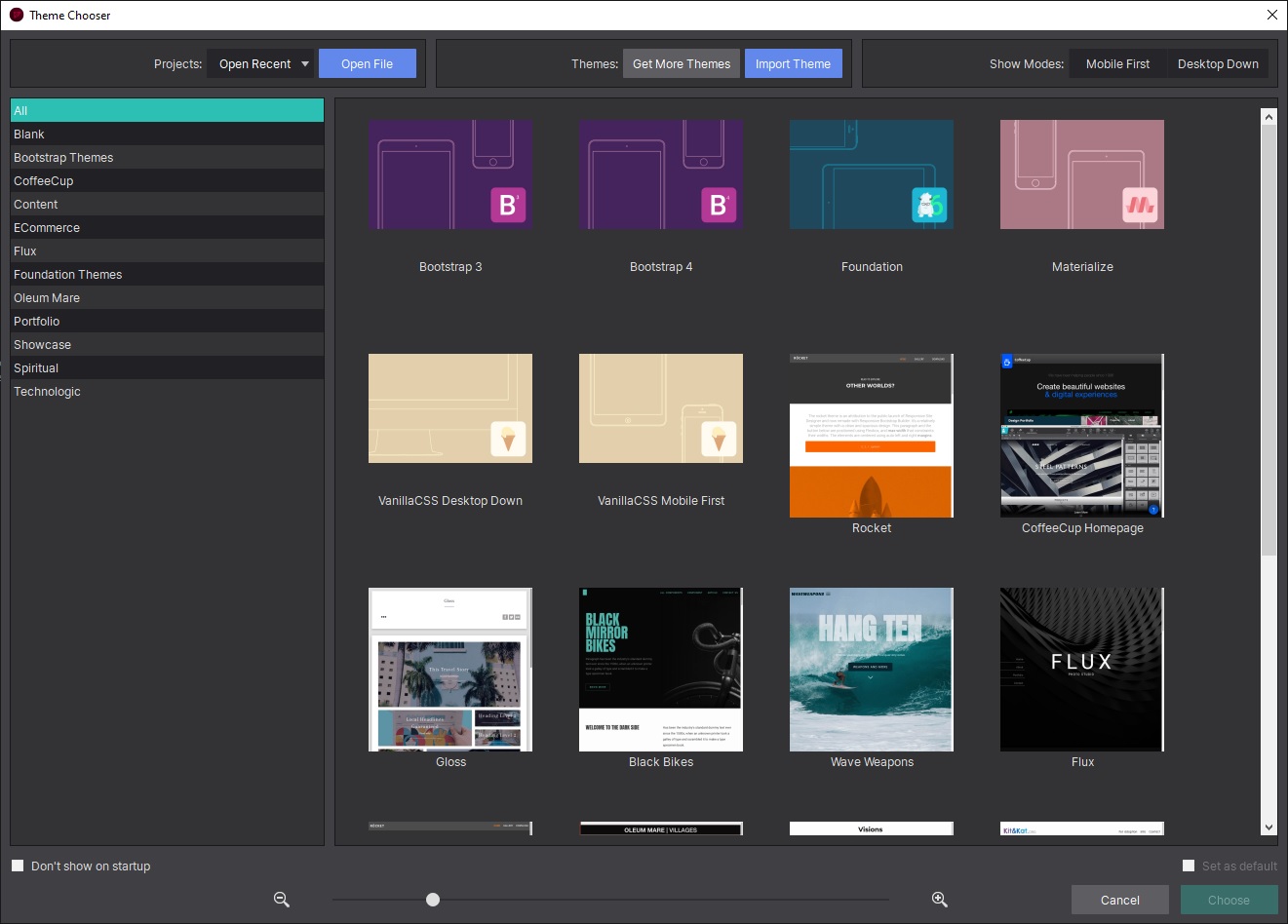
Site Designer. Design and develop digital experiences. No code. Build faster. Design better. CSS Frameworks help millions of designers and developers craft sites quickly. The top tools in the industry include Bootstrap 3 and 4, Foundation 6 and Materialize. These systems are highly tested and offer many advantages for designers. They use well organized HTML, CSS and Javascript that are frequently maintained and updated and is lightweight. Plus, they allow for creating cool interactive components such as dropups, navigation menus, galleries and more without wrestling with extra scripts - sweet!
Position with Flexbox
Align, stack, or reorder elements with the flick of a button. It's a phenomenal instrument that should be part of any responsive design toolkit. Discover what makes Flexbox fantastic and explore real design examples in our free interactive Flexbox guide.
A Fresh User Interface
Based on community feedback, we got moving on addressing visibility concerns and updated the UI. The stunning makeover it received makes it clearer and easier to navigate, helping you craft your pages faster than ever before.
CSS Filters & Blend Modes
Change colors on the fly, tweak settings for smaller displays, and make them respond to user with interactive effects and transitions. These techniques will take your site to another level!
A code-free design workflow
Select, click, point, pick and scroll to create websites and pages that are out of this world. Using code-free CSS controls, you can focus on design, while we take care of the code. You're free to explore fresh looks and try out unique layouts.
Better than legos
Forget repetitive design work and speed up production time using the Component Library. Save and reuse items in other projects. The CSS frameworks offer an elegant way to build navigation menus, accordions, cool tab panels, modal dialogs, and much, much more. Build it once, use it anytime!
Semantic and clean code
Building in a live browser environment allows your creativity to flourish as you won't be bogged down with code syntax. The clean and semantic code will be generated for you. The CSS3 is written directly to a real stylesheet, resulting in bloat-free, easy to interpret rules. The available HTML elements are standards based. Tags can be switched with two simple clicks to use semantic HTML5 elements like <nav> and <header>, resulting in well marked-up pages and conveying meaning to search engines.
Export to CodePen
Skilled users will love the ability to export an element's markup to CodePen. This way you can use it with a CMS or other place without having to go through a full export.
Sync it up!
Keep common items in perfect harmony across the project. This ensures your footers, navigations, logos, and anything else stays in sync anytime it an edit is made.
Screen :

What's New
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
HOMEPAGE
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
