- Témaindító
- #1
- Csatlakozás
- 2023.05.28.
- Üzenetek
- 24,491
- Reakció pontszám
- 542
- Díjak
- 6
- Kor
- 33

File size: 171 MB
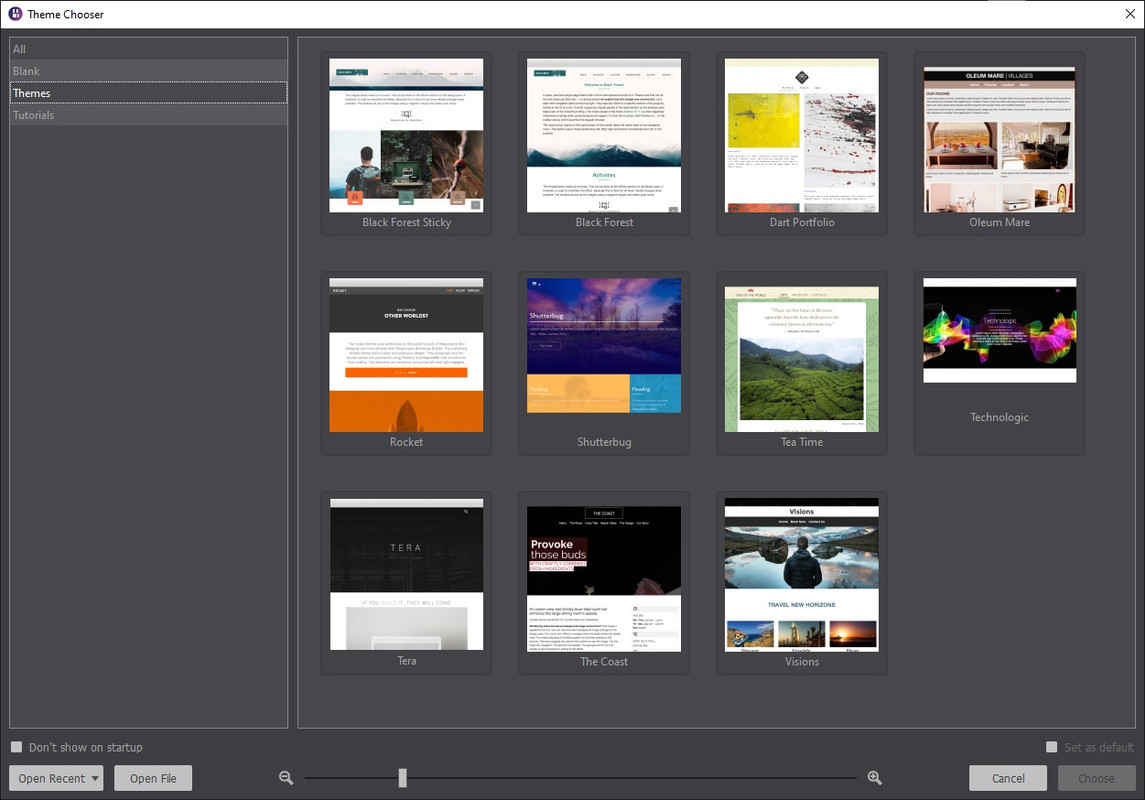
Prototype. Build. Design. With Bootstrap Builder. Create authentic digital experiences using the most famous front-end framework in the industry. Accelerate production time by working in a real-time browser environment. With no code to worry about, exploring design alternatives is both faster and easier, resulting in killer sites.
Cool Interactive components
Drag in customizable prebuilt components like menus, accordions, alerts, tab panels, modal dialogs, and more. Visually create your own too. Combine elements, add click-action through data attributes and some CSS to create your own off-screen navigations, flex-cards, info-pop-ups, or galleries.
Harmonize common components
Symbols keep identical elements like logos, headings, menus the same across the project. Editing a symbol item globally updates all instances. Yup, update all footers, with one edit! Flexibility rules. Which is why you can easily unlink an individual instance from the bunch if different content is needed.
Battle sameness. Unleash. Design creativity.
Responsive sites tend to suffer from 'sameness'. Creating responsive sites manually is hard, and flexible creation tools scarce. Therefore framework code or templates are often tweaked just enough to create a moderately fitting site. But these sites lack personality and authenticity. They all feel the same. But not any more! With Bootstrap Builder you can tweak everything and transform the Bootstrap framework into a one of a kind creation that supports the unique business case.
Breakpoints when and where you need them. Design or layout changes need to be based upon the actual content for an optimal user experience. Breakpoint management is key for creating truly device-agnostic designs.
CSS controls
Harness the full design power of CSS through simple clickable controls.
Use the P for <picture> and performance
The Picture element serves device specific images.
Positioning Controls
Everything from display and absolute positioning, clear or float, to the amazing Flexbox controls.
Multiple background
Layer multiple backgrounds for ultra creativity.
Color Palette Management
Grab the colors from anywhere on screen and and organize them into reusable palettes.
Typographic perfection
Google fonts, fallbacks, inline editing, viewport related sizing and every other typographic style control you can think of.
Easy Layout Management
Add, delete, merge and move rows and columns. Adjust span widths, offsets and push & pull settings too.
Hand-tweaking is an option too!
Bootstrap Builder is a visual app, but any code-connoisseurs who want the ability to dive into the backend have that option too. Export to any code editor to manually edit the crisp and clean markup. Sweet: linked in custom stylesheets, will not get overwritten when re-exporting!
System Requirements
Windows 11, 10, 8/8.1, 7, Vista
Screen :

What's New
Like every other MacOS program, you can now use the backspace key as another way to delete elements!
- Projects that contained a styled address element would stay stuck on the loading screen. After some tinkering all projects should now load normally.
- Projects that contained a styled address element would stay stuck on the loading screen. After some tinkering all projects should now load normally.
HOMEPAGE
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
Code:
⚠
A kód megtekintéséhez jelentkezz be.
Please log in to view the code.
